Silv, Silvi
He/Him
Twenty-Six
May 1st
Montenevera, Paldea
Heterosexual
Scholar
Senior Ranger
i used to dream in the dark of palisades park.
TAG WITH @dynamo1
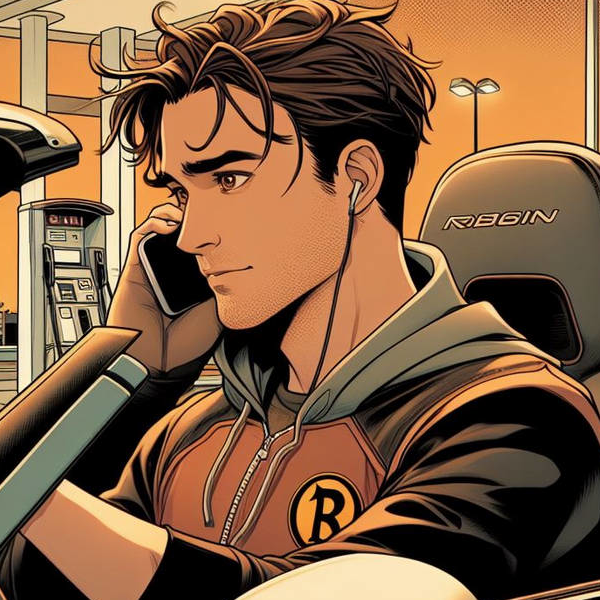
silverio delfino
silverio delfino | app
POSTED ON Jul 11, 2024 6:09:39 GMT
[nospaces] [attr="class","hoeapp"] [attr="class","hoverbarbox"] [attr="class","hoverbar"] [attr="class","hoverbar"] [attr="class","backgroundbox"] [attr="class","mainbox"] [attr="class","typeicon"]
[attr="class","icon-ghost"]
SILVERIO DELFINO [attr="class","extras"] [attr="class","fas fa-thumbtack"] RUSTBORO [break] [attr="class","blurb"]
RANGER / TAURUS / INFP [break][break]
I lost a bet, and as punishment, I've gotta go and put myself out there like this. So here, have yourself a grand ole time at my expense XD! So anyway...[break][break]
26. Paldea native. Environmental Science Major. Came up to study abroad, but then things happened, and now I serve as a Ranger based in Rustboro.[break][break]
Feel free to interact.[break][break]
Or not, that's fine too.[break][break]
-cues obligatory poképics-
[attr="class","swipe"] [attr="class","fa fa-check-circle pos icon"] [attr="class","fa fa-times-circle neg icon"] [newclass=".hoeapp b"] font:bold 12px/11px 'Poppins'; } .hoeapp i { letter-spacing:0.5px; color:#c8c8c8; border-bottom:1px dotted; [/newclass] [newclass=".hoeapp"] width: 400px;margin: 0px auto; position: relative; border-radius: 5px; border: 1px solid #232323; background-color: #252525; background-image: url(https://image.ibb.co/cpf8Wc/flower_patt.png); background-repeat: no-repeat; background-position: bottom right; position: relative; } .hoeapp .hoverbox { width: 400px; text-align: left; overflow: auto; white-space: nowrap; } .hoeapp .hoverbox img { width:400px } .hoeapp .hoverbox::-webkit-scrollbar { height: 8px; } .hoeapp .hoverbox::-webkit-scrollbar-track { background: #232323; } .hoeapp .hoverbox::-webkit-scrollbar-thumb { background: #333; } .hoeapp .hoverbox::-webkit-scrollbar-thumb:hover { background: #333; } .hoeapp .hoverimage { background-image: url(https://i.pinimg.com/564x/af/ce/19/afce1923c83f6c99a076cac9f2afbaa8.jpg); height: 350px; background-size: cover; background-position: center; padding-top: 5px; } .hoeapp .hoverbar { height: 6px; width: 194px; opacity: 0.2; border-radius: 100px; margin: 0px 3px; background: #fff; float: left; } .hoeapp .hoverbarbox { position: absolute; top: 5px; } .hoeapp .backgroundbox { border: 5px solid #eee; border-radius: 5px; margin: 20px; border: solid 9px #272727; border-radius: 3px; box-shadow: -1px -1px 0px #232323, 1px -1px 0px #232323, -1px 1px 0px #232323, 1px 1px 0px #232323, 3px 3px 0px #303030, -3px 3px 0px #303030, 3px -3px 0px #303030, -3px -3px 0px #303030; } .hoeapp .mainbox { font: 11px 'Roboto'; color: #eee; text-align: justify; padding: 20px 50px 20px 50px; background-color: rgba(0, 0, 0, 0.15); background-image: url(https://image.ibb.co/cpf8Wc/flower_patt.png); background-repeat: no-repeat; background-position: bottom right; border-radius: 5px; } .hoeapp .mainbox h1 { font: bold 25px/25px 'Poppins'; margin-bottom: 0px; text-transform: uppercase; letter-spacing: 1px; } .hoeapp .mainbox .extras { font: 12px 'Poppins'; letter-spacing: 3px; color: #ffff; } .hoeapp .blurb { margin: 10px 0px 5px; border-top: 1px solid rgba(0, 0, 0, 0.2); padding: 20px 20px 10px 20px; letter-spacing: 0.3px; } .hoeapp .swipe { font-size: 80px; text-align: center; } .hoeapp .pos { color: #66bb6a; } .hoeapp .neg { color: #e74c3c; } .hoeapp .icon:hover { opacity: 0.6; transition: 0.2s all; } .hoeapp .icon { transition: 0.2s all; } .hoeapp a { text-transform: uppercase; font: 11px 'Poppins' !important; text-decoration: none; } .hoeapp .answer { font-size: 40px; text-align: center; float: left; margin-right: 20px; margin-top: 20px; } .tindermilkycredit { color:#fff; position:absolute; bottom:35px; right:35px; } .tindermilkycredit i { font-size:13px; color:#eee; opacity:0.05; transition:0.2s all; } .tindermilkycredit i:hover { opacity:0.3; transition:0.2s all; [/newclass] [newclass=".hoeapp .typeicon"] position: absolute; left: 10px; font-size: 22px; line-height: 20px; background: #272727; padding: 6px 4px 0px; border-radius: 5px; box-shadow: -1px -1px 0px #232323, 1px -1px 0px #232323, -1px 1px 0px #232323, 1px 1px 0px #232323, 3px 3px 0px #303030, -3px 3px 0px #303030, 3px -3px 0px #303030, -3px -3px 0px #303030; [/newclass]
|
|